How it works
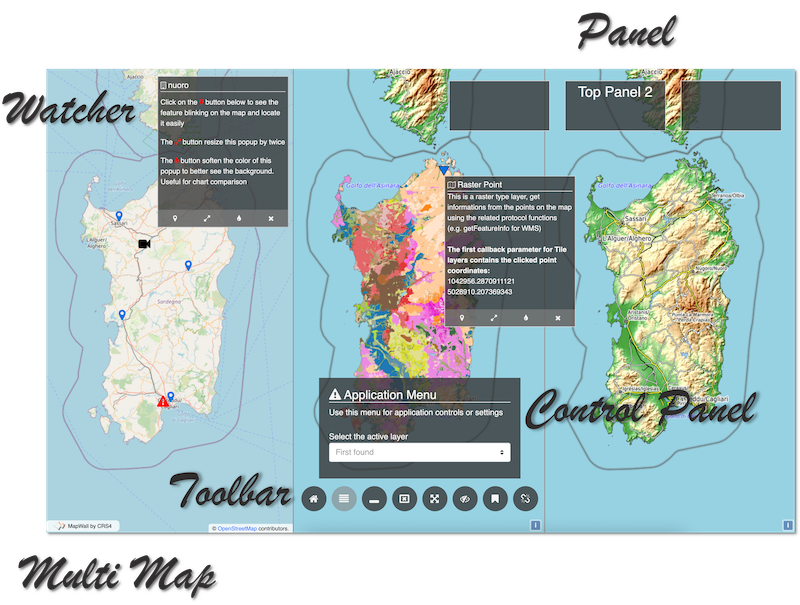
The core of CRS4 MapWall is a predefined (though customizable) interaction flow: when the user clicks on a geographic feature on the map, a popup, called watcher, by default opens up. While open, the watcher remains strictly linked to its feature.
When using CRS4 MapWall you have to write code only for getting data from your source backend and for filling the watchers content.
The framework facilitates this task by exposing API and helpers for simplifying complex but common operations. Useful UI widgets will ease the building process of your map-based dashboards.
The CRS4 MapWall's first idea was to build a tool to support developers involved in the Cagliari2020 project at CRS4